"If I have any questions I just reach out to Nadav (SenseIT's CEO) on whatsapp"
Hila, Project Manager.


02
Performance
There is no clear information on how much of an improvement has made since the previous time

Before and After Screens


02
Performance
There is no clear information on how much of an improvement has made since the previous time

New features we proposed and were implemented
SenseIT
Redesign of the CRM System.
SenseIT is an automated testing tool for digital accessibility.

Technologies: Figma
Team: Yamit Ben Abu, Bar Fainshtein, Mercedes Ben Oren
Client: SenseIT360
My role: UX Intern (As part of UVX Certified Course)
SenseIT loved our design, and some of the new features we proposed are already implemented in the system :)
WHAT?
We proposed a redesign for SenseIT's CRM system
SenseIT is a B2B platform, and the CRM system wasn't answering the needs of the users. As a relatively new product, they haven't done proper UX research, therefore the system was lacking many critical features for the users.
WHY?
Because "including everyone, is every business’ social responsibility".
Testing the functionality of a website is a key component of web accessibility. For example if a website is not accessible for keyboard navigation, people with hand disabilities or old people wont be able to use the service this website provides.

Beofre & After
Good accessibility improves the user experience for all users
Just like accesibility in the real world, digital accesibility includes all kinds of populations with a range of disabilities including people who are +65 years old. One out of 5 of the world population has some kind of disability.

GOALS
SenseIT's business goals

SenseIT aspires to replace the accessibility plugins that everyone is familiar with which are professional enough.

Make it part of any company's routine to implement these automated tests as an integral part of the regular daiily tests.

Make a profit through companies who pay for an annual subscription focusing on enterprise companies.
Weekly meeting with SenseIT

GOALS
Our UX team goals

Freeing Nadav the CEO from constant questions and calls from users. #FREENADAV

Understanding the target audience and their pain points
Giving the user the tools to deal with the system in a simple way, without depending on the help from SenseIT.


Raising awareness about digital accessibility, in general and in particular for SenseIT's users.
Weekly meeting with the amazing UX Team

PRODUCT RESEARCH
Understanding their CRM System
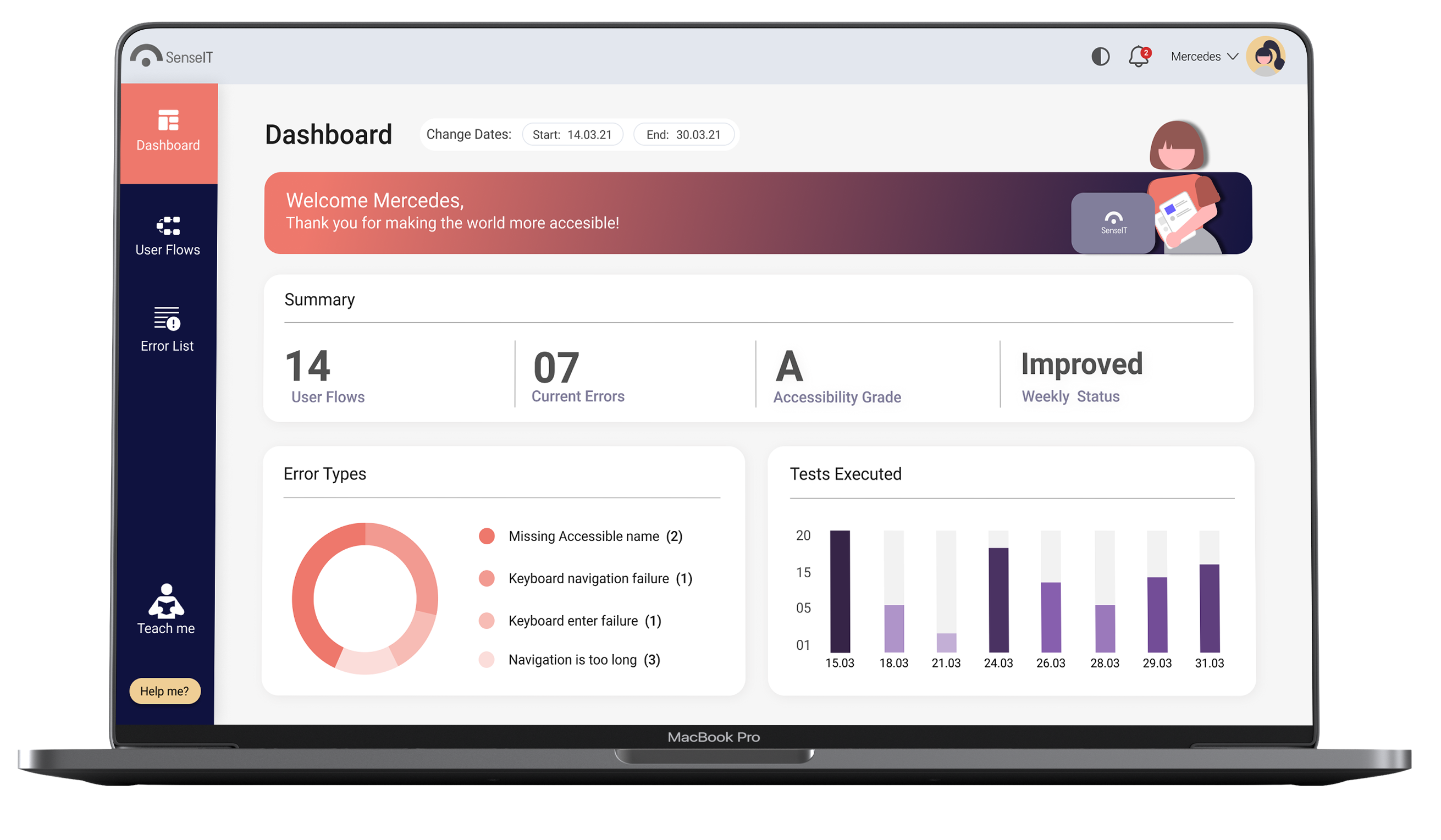
The system has three main sections: Dashboard, User Flows and Error List. See below a brief explanation of each section.
1. Dashboard (design focused on management level)
The users want to see the bottom line, the main information about their product accesibility and performance.
The accesibility grade and whether they improved from last time or not.

2. User Flows
A Flow is a TASK one wants to complete in any website, for example this payment screen. The system checks if the process of clicking through the fields can be performed using only the keyboard

3. Error List
All accesibility errrors gathered in one list. Errors from all user flows are shown here for easy access filtered by error type.

WHO
Target Audience Research
We started by doing research on who the target audience is. We got answers from 15 people who have some connection to accesibility in their day to day job.
We also conducted interviews with some of SenseIT's clients, we watched them working on it live and asked specific questions about features, screens and in general. Also about their work and their daily routine.
There are 4 types of users
Out of the 4 types of users we decided to focus on the two main users according to our research (surveys and interviewing SenseIT's founders).




Accesibility Expert
CEO
Project Manager
Developer
USER RESEARCH
Interview with Project Manager
We interviewed Hila while going with her through the system. The main points she came up with were:
-
What the bottom line is?
-
Is there an improvement on the accessibility status?
-
I don't have enough knowledge about accessibility.
-
Would like to know what are the error types they face.

Interview with Developer
We interviewed Haim and saw how he navigated the system. The main points he came up with were:
-
What needs to be done?
-
Less interested in "why", he wants to know "how"
-
How to fix the different errors?
-
Am I improving? (per flow).

Research Conclusions
1. LACK OF INFORMATION - Users don't know enough about digital accessibility in general
2. LACK OF FEATURES - i.e adding the option to shcedule the test running
3. NO CLEAR PERFORMANCE - It is not clear if there has been any improvement
3. ONLY DESKTOP - Users use the system on desktop, so mobile is not a relevant platform
Teach Me
In order to #FREENADAV the CEO, we came up we the "Teach Me" page.
The users can learn about topics regarding accessibility in general or the system itself.
If there is a topic they would llike to know more about, they can just make a request.

Flow Report
The new feature "Locate the Error Step" helps developers find quickly the error without messing the step count list.
This will make easiear the process of finding errors for de developer.

Takeaways
It was an honor for me to work with SenseIT's team. They are passionate professionals who seek to make the world a more inlcusive place.
One of their core values is giving and helping others, and this is something Tamar, the Co-Founder and I both share, since we are "Heseg (Lone soldiers Scholarship)" alumni.
Thoughts and features to be researched and implemented:
-
A weekly newsletter for the PM summarizing the projects statuses.
-
Thinking of a way to teach digital accessibility in a more friendly way.
-
Improving the communication between the developers and the PM's through the system.








